Level Up: CSS LaYout

Level Up: CSS Layout
Duration: 1h 26m | .MP4 1280x720, 30 fps(r) | AAC, 48000 Hz, 2ch | 282 MB
Genre: eLearning | Language: English
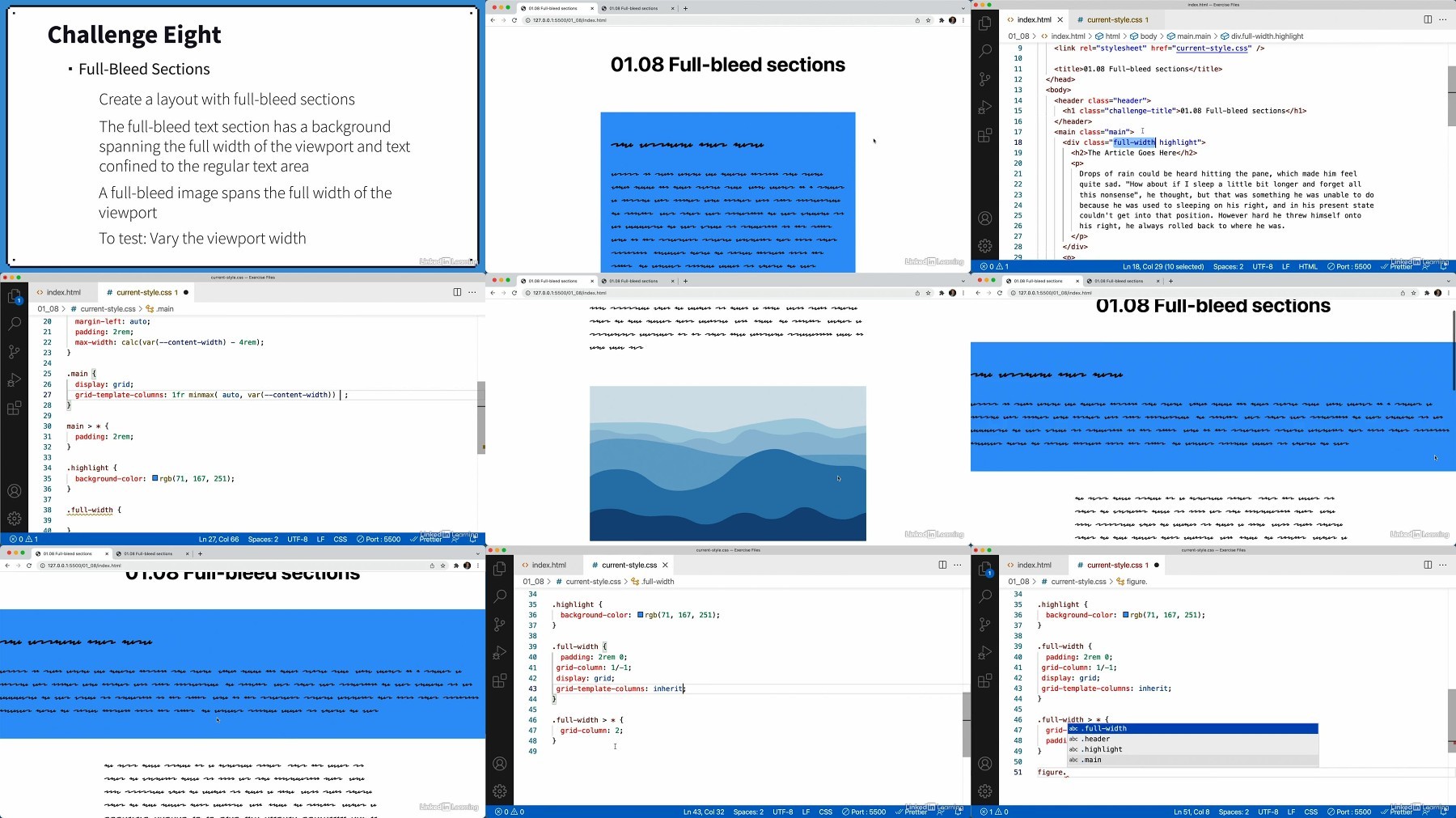
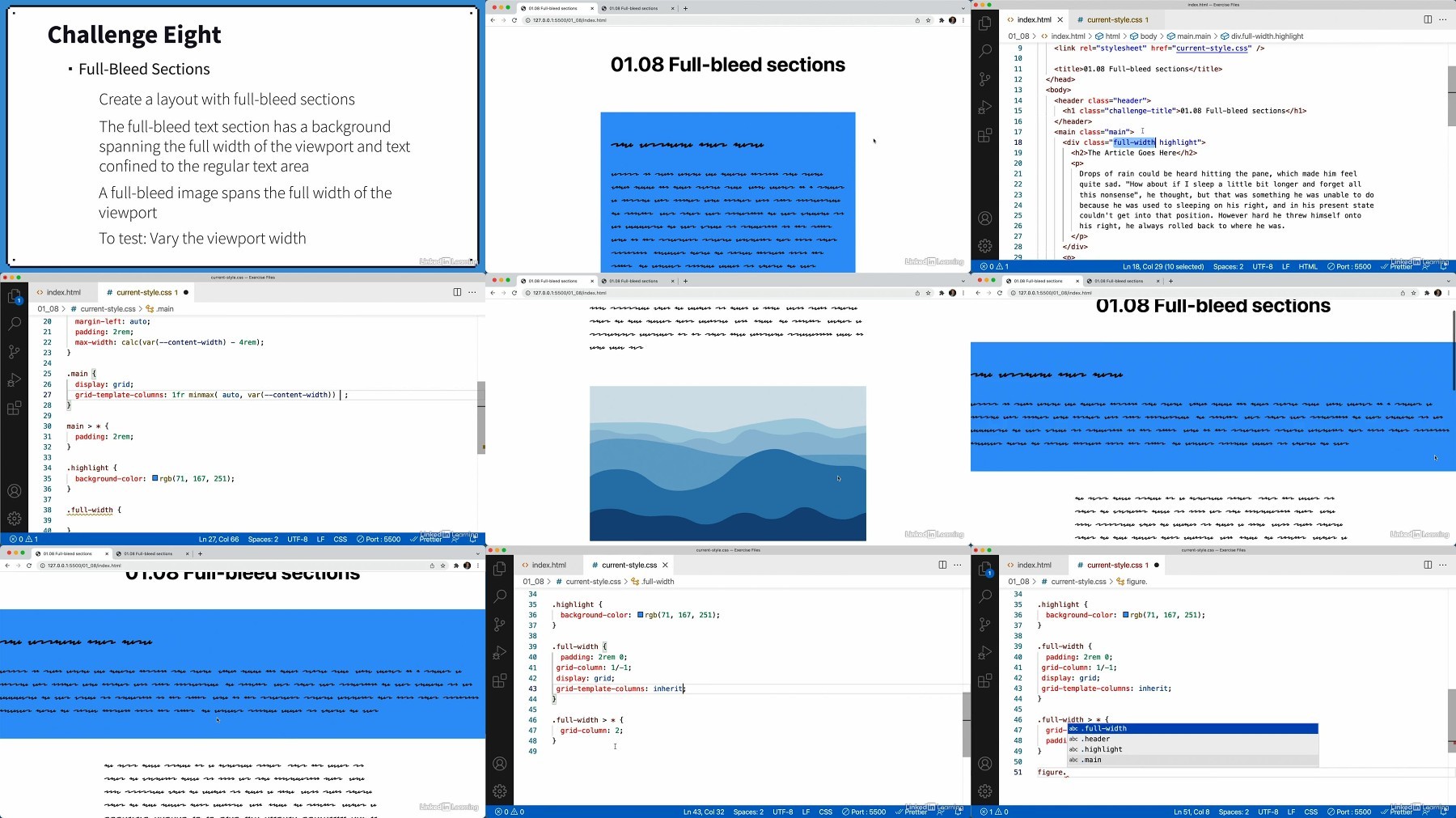
This course with Morten Rand-Hendriksen tests your knowledge with 15 CSS layout challenges exploring the opportunities and intricacies presented by modern CSS layout modules. Challenges range in scope from component-level layouts like horizontal menus to sitewide layouts and responsive layouts across multiple viewport widths. If you want to see how your skills stack up or just learn something new, join Morten for this course.
This course is integrated with GitHub Codespaces, an instant cloud developer environment that offers all the functionality of your favorite IDE without the need for any local machine setup. With Codespaces, you can get hands-on practice from any machine, at any time—all while using a tool that you'll likely encounter in the workplace.
Each installment of the Level Up series offers at least 15 bite-sized opportunities to practice programming at various levels of difficulty, so you can challenge yourself and reinforce what you've learned. Check out the "Using GitHub Codespaces with this course" video to learn how to get a codespace up and running.
More Info

This course is integrated with GitHub Codespaces, an instant cloud developer environment that offers all the functionality of your favorite IDE without the need for any local machine setup. With Codespaces, you can get hands-on practice from any machine, at any time—all while using a tool that you'll likely encounter in the workplace.
Each installment of the Level Up series offers at least 15 bite-sized opportunities to practice programming at various levels of difficulty, so you can challenge yourself and reinforce what you've learned. Check out the "Using GitHub Codespaces with this course" video to learn how to get a codespace up and running.
More Info